If you’ve already installed Sublime Text or another text editor, you are ready to create some HTML webpage files.
Create a *.html file
Your webpages should have .html file extensions.
(You will want to make file extensions visible in Windows.
Windows Menu – File Explorer Options – View Tab – Uncheck “Hide extensions for known file types”)
Your first step is to create a folder for your files, probably in your documents folder or on your desktop. Put all of your webpages and images in this folder.
Create a file named “index.html” in that folder. This is a standard name for a website’s homepage.
You can create this file from Sublime Text:
File Menu -> New File -> Save and name the file “index.html”
Sublime has a handy shortcut for adding some basic HTML tags to a new file:
type “html” into your document, and then hit the tab key. Some HTML tags should appear, including <head> and <body>.
(This will not work if you didn’t save the file with the .html extension)
You can also copy an existing template file or paste in a template of your own.
For example, here is a handy HTML template for new webpages:
<!DOCTYPE html>
<html>
<head>
<style>
</style>
</head>
<body>
</body>
</html>
All of the visible content on the page goes into the <body> section.
The <head> section will eventually contain some setup and metadata stuff for your page.
From here, you need to add some visible content to the <body> section of your page. For example, you can add a heading and a paragraph inside the <body> section like this:
<body> <h1>My Page</h1> <p>Info about my page</p> </body>
Save your file (control+S).
Now you can view the file in a web browser. You should be able to go to your project folder and double click the file.

Notice that the file has a Chrome icon, which means Windows has Chrome associated to open *.html files. You can also associate these code files with Sublime Text if you are editing a lot of HTML files. Then it looks like this:
![]()
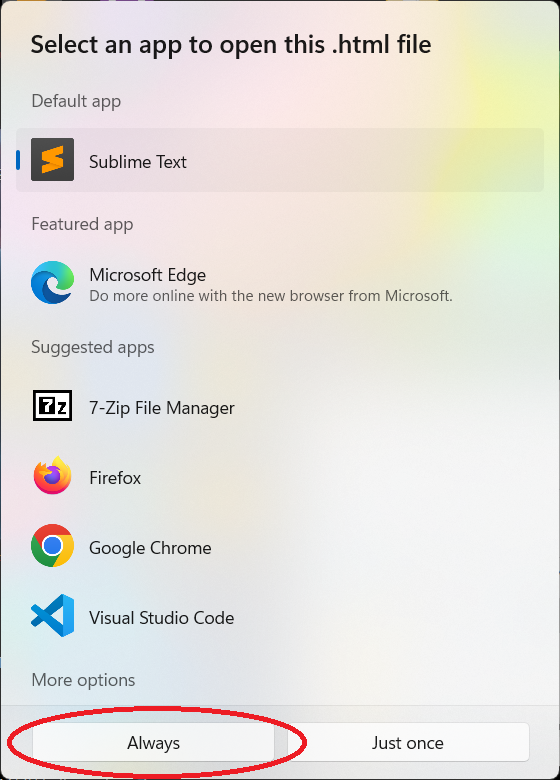
If you want to change what program opens a file, you can right-click the file and choose “Open with” -> “Choose another app.” You get a window like this:

You might need to click “More options” and find a program like Sublime Text. If you want it to use this program every time, click “Always.”
I have several file types associated with Sublime Text, including html, css, js, php, and json.
More Pages, More Files
Very soon, you will want to learn to add images and links to your pages.
When you add images and links, you can put all of the files in the same project folder to make the links work.
For example, let’s add a page about cats to the project. We need to create a file named “cats.html” and put it in the project folder along with “index.html.”
Let’s also get a picture of a cat. Find a cat picture online, download the image, rename it to “cat.jpg” and put it in the project folder.
Now your folder should look something like this:

File Management
Learn the basics of managing files if you haven’t done that yet. That includes using folders, moving files, renaming files, navigating to a folder to save in that folder, and so on. Otherwise, your webpages won’t work, and you will experience frustration and despair.
Multiple File Cats Project, Continued
Now that you have a second webpage file, you can put some content in it. Here’s what some code for a title and an image might look like. This goes in the <body> section of the cats.html file.
<h1>Here's a Cat</h1> <img src="cat.jpg">
This won’t work if the image file name doesn’t match an existing file in your project folder!
Now let’s link your homepage to that file. In the index.html file, add a link somewhere inside the <body></body> section like so:
<a href="cats.html">Cats Page</a>
Save both files and open your index.html page in a web browser.
If you wrote the code correctly and saved the files correctly, you can click the link and see the cat picture.
The next natural step would be to add a link back to the homepage from the cats.html file. From here, you know enough to create multiple other pages with images that all link to each other.